
Coda
MOBILE APP DESIGN
Coda provides users with a revolutionary way of documenting, preserving, and sharing memories with loved ones in the form of a digital legacy created with photos, videos, written material, and voice recordings. It represents an individual’s life story told in their own voice and personality.
My Role
UX/UI Researcher & Designer
Team
Ashima Mittal, Carol Zeng, Erin James, & Erin Forbes
(Student Project)
Duration
March 2022
(5 Weeks. total)
Significant Personal Contribution
Developed the concept of digital legacy in the app structure reflecting the analogy of books and chapters, derived valuable insights from the research to develop the user-flow and IA for the app, and designed the memory node template for ease of use to create meaningful memories.
Toolkit
Pen & Paper, Miro, Figma, Illustrator, Photoshop,
Useberry, Zoom
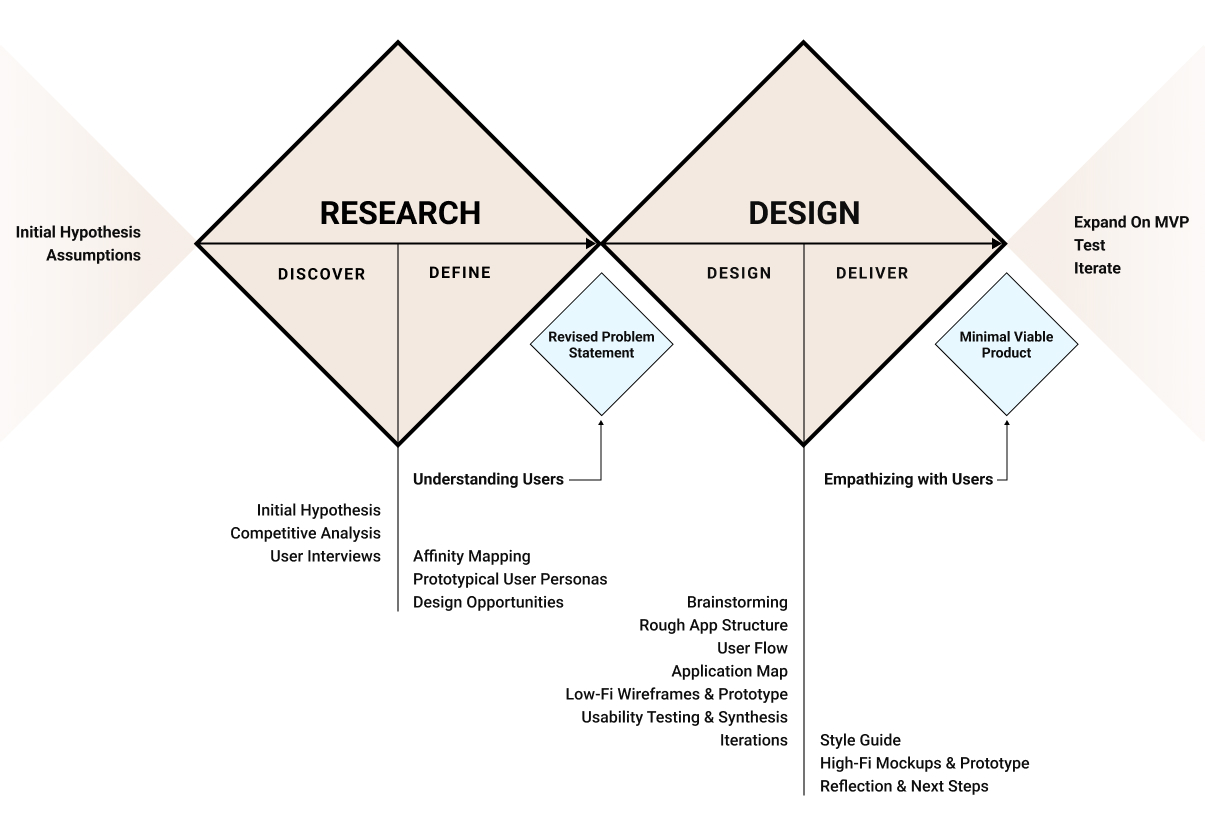
Although it might seem linear, however, considering the higher complexity of the concept we looped and revisited most stages of the entire design process. We followed the Double Diamond and Lean UX Approach to identify and incorporate high value tasks to successfully deliver a Minimal Viable Product (MVP) for validation and to work synchronistically in team throughout all stages of project evolution.

01. OVERVIEW
Having lost loving family members in the past, all of us in the team were passionate about designing a product that would help preserve their essence and personality. This also made us think about our own mortality and of those who are present with us today, and the unpredictability of life invoked the desire to document and preserve our memories with loved ones for safekeeping.
Problem
As mortality takes away the opportunity of telling personal stories and even the most precious memories fade away overtime, people want to be able to record and share their life’s story but lack a platform that makes it easy, secure and viable into the future.
Hypothesis
The memory of a voice or personality tends to fade away overtime and people want to preserve this aspect as much as they can by documenting and storing all artifacts, like photos, videos, letters, messages, and voice recordings in a centralized storage databank for safe keeping and sharing with loved ones.
Solution
Uniquely positioning itself in the market as the first memory documenting app that doesn’t focus on mortality, Coda is a simple and fun to use app for people who want to leave their legacy for loved ones or/and for people who want to preserve the legacy of their loved one’s and help them through the process.
With Coda we provided users with an engaging way to build Chapters dedicated to different people or events in their life and add memories to each chapter using a predesigned template that allows them to combine photos, videos, written material, and voice recordings to form a personalized memory or message – Memory Node. These memories/messages can be shared via Coda app or third-party messenger/ email. Also, all chapters within the app are password protected to address privacy and security.

How we got here?
Let's walk through the Design Process
02. DISCOVER
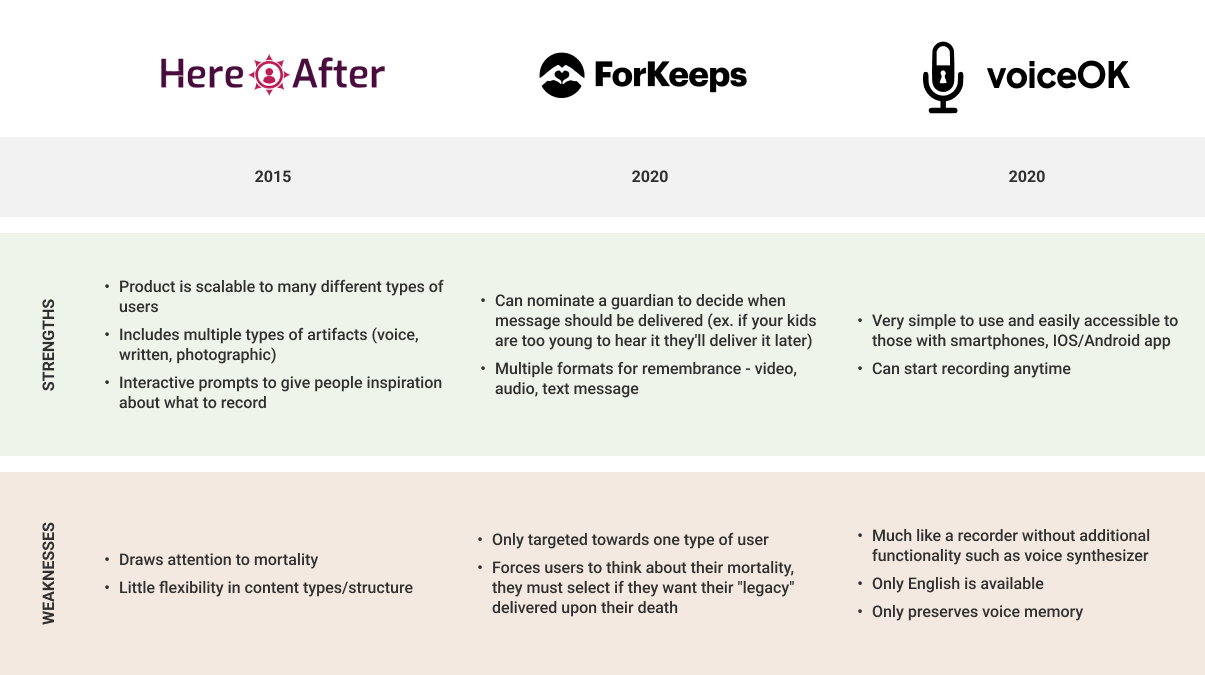
Competitive Analysis
We began by researching the concept to see what competitors existed in the market and discovered limited compatible apps that served parts of documenting memories rather than a complete life story. Understanding the potential weaknesses of these competitors (like, focus on mortality and limited flexibility) helped us to build our interviews questions and extract opportunities to uniquely position Coda in the market to address a new aspect of legacy creation.

User Interviews
In our interviews, we wanted to both understand participant’s current behavioural patterns and validate our initial assumption in a comfortable and safe environment when discussing such emotional subject matter. We interviewed 7 participants from varying age groups ranging from 25 – 60 years old, to share their thoughts and experiences surrounding mortality and legacy.
Some questions we asked were:
01. How do you ideally rekindle with memories of your loved one?
02. What form of messages or stories would you like to leave behind?
03. How does it feel like to revisit memories like photos, messages, and voice recordings?
04. If given an option, would you like to leave your voice recordings for your family? Why or why not?
I really wish I had more voice recordings of my mom actually. That's not something -- it doesn't feel like something you casually do. People casually take photos all the time. It feels like a very socially acceptable thing to do. I feel like it's less socially acceptable to do voice recordings. But this having been my first loss of a loved one, yeah, I really wish I'd taken more voice recordings or stuff like that.
03. DEFINE
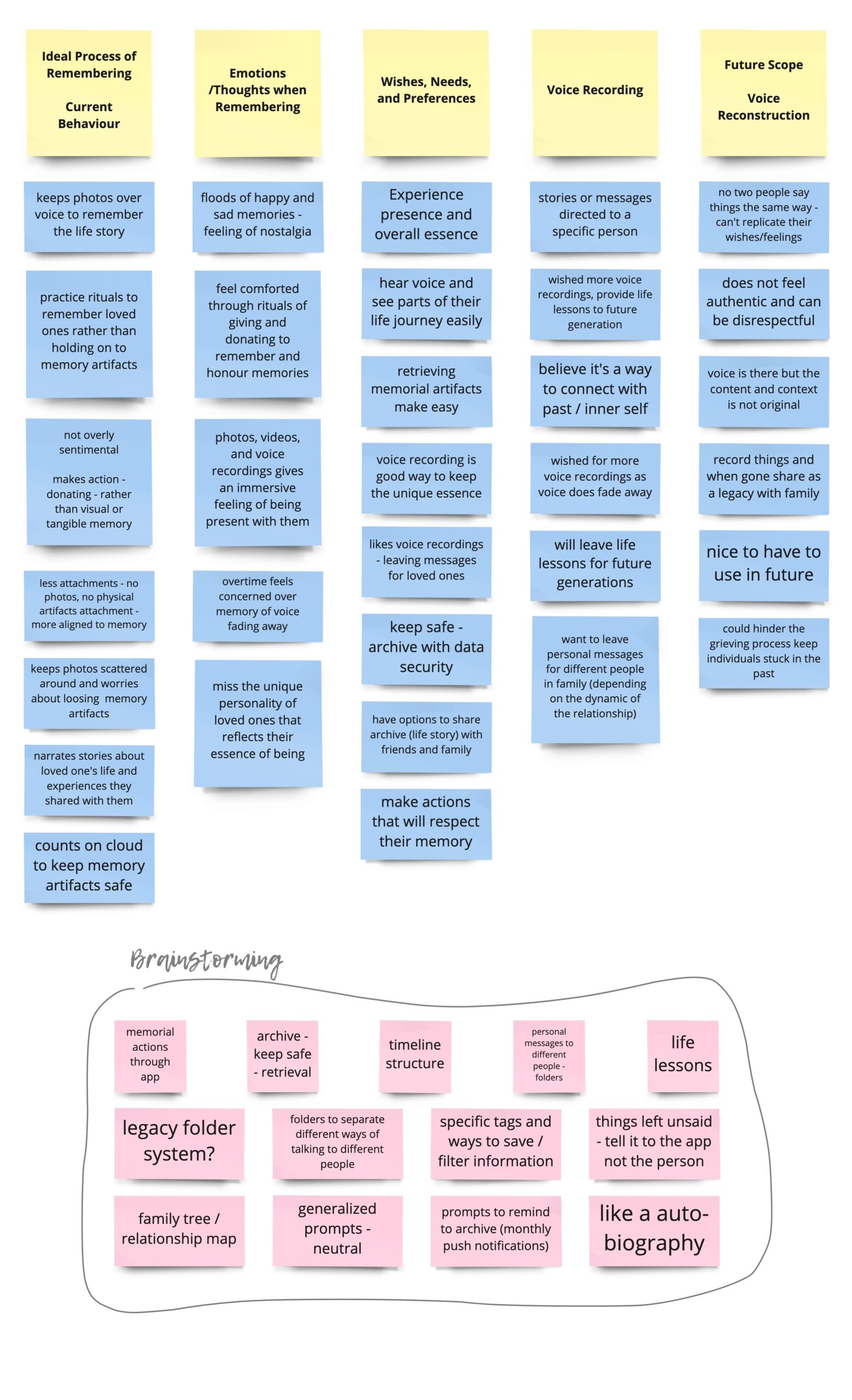
Affinity Mapping
All participants from user interviews presented a diverse range of opinions on legacy preservation, and an affinity diagram helped us to identify common behavioural patterns, desires, needs, and preferences around preserving, organizing, and sharing memories through physical and digital artifacts. We analyzed and listed these themes and patterns in order of priority to define most significant and impactful insights.

Research Insights
01. Structure
Artifacts of significance are currently kept in multiple places and not in one centralized location. This can take away from the meaningful message they would carry if organized into a story format.
02. Personalization
People speak to different people in different ways depending on their relationship with them and the types of information and tone it’s delivered in, is something that users want to be able to customize.
03. Flexibility
There are a multitude of motivations for wanting to leave a legacy depending on situation, beliefs and personal experience. In order to be as inclusive as possible, flexibility in content structuring is a must.
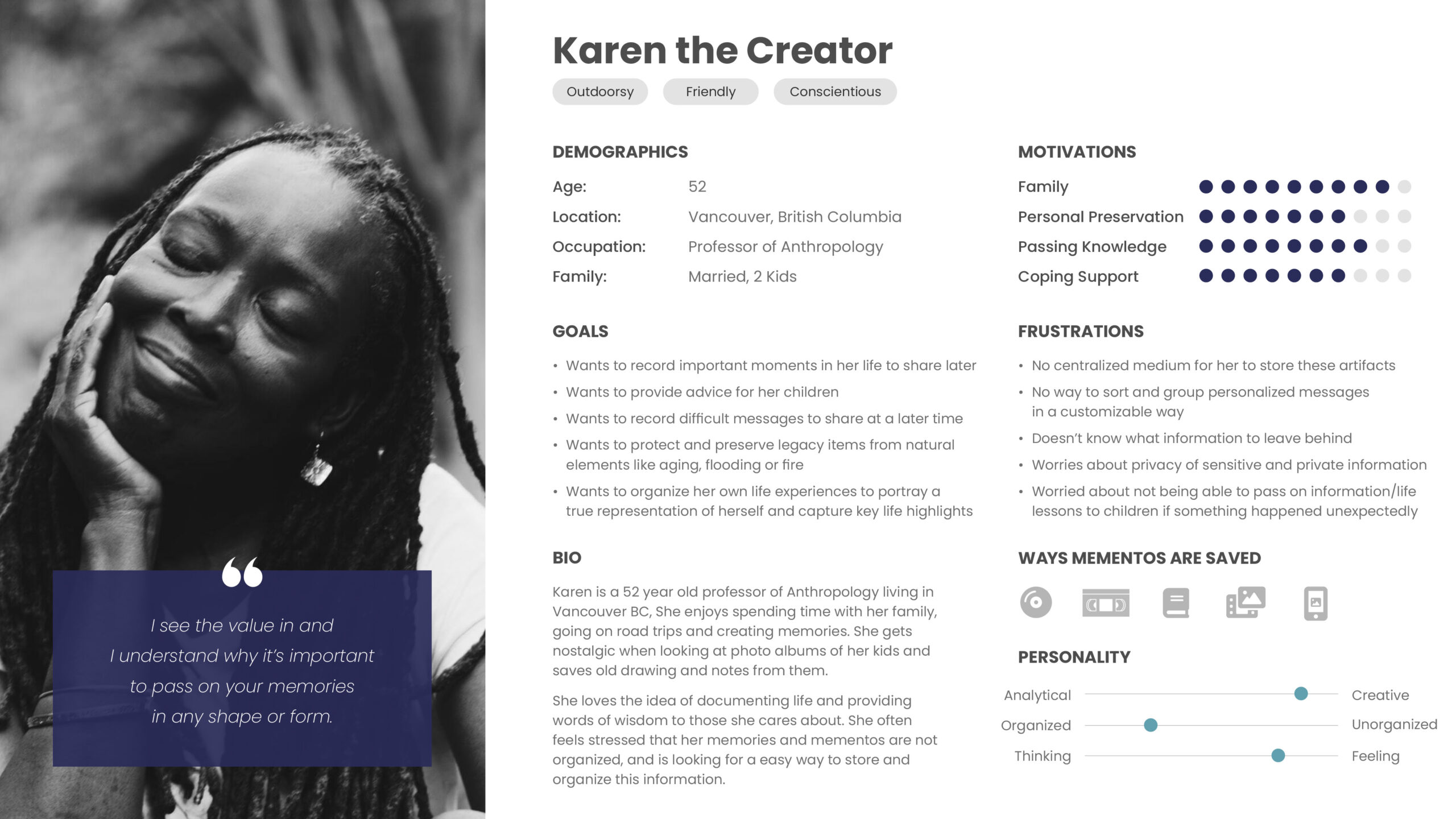
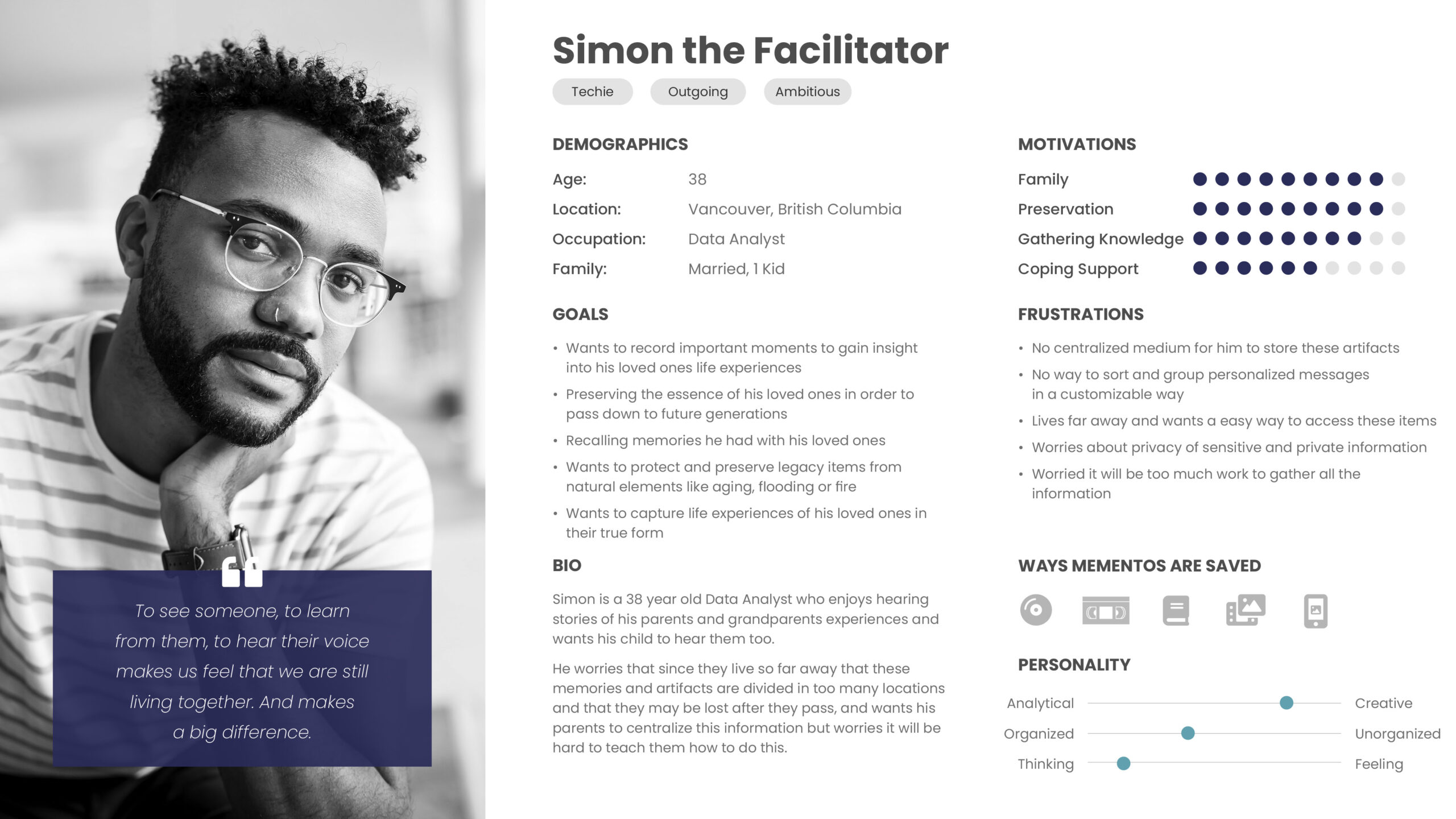
Building Empathy
We composed user personas from research findings and insights to better understand Coda’s target audience and their respective overarching needs and preferences. We developed two personas to represent both individuals who would be creating the legacy through Coda, Karen – primary user and the person who would be receiving it, her son – Simon.
Revised Problem Statement
Before defining any design opportunities, we synthesized all findings and insights to frame the overarching Problem Statement and efficiently align with project goals.
HOW MIGHT WE...
facilitate the documentation, organization, and sharing of people's diverse personal legacies as one centralized digital artifact?
Design Opportunities
From this point we identified and defined most impactful design opportunities to resolve users pain points and creating a meaningful and engaging product:
01. Structured Centralization
Create a centralized data bank to document and preserve all forms of memory artifacts, like audios, videos, written letters and messages, photographs structured to tell a meaningful story designed through a defined template that can be shared and passed on to loved ones easily and securely.
02. Personal Relationships
Provide an opportunity to create separate folders (password protected) holding memories and messages dedicated to different people in life conveying distinct emotions and tone of voice associated with diverse dynamics of different relationships.
03. Easy Customization
Provide the means to easily document and combine all forms of memory artifacts like, audio, video, written, and photographs accommodating for diverse needs of different people and creating meaningful messages and memories to be cherished and shared among loved ones as desired.
04. Engaging and Meaningful
Add a colourful nostalgic and pleasing visual design to the UI that is easy to understand, joyful and engaging to interact with.
04. DESIGN
Skeuomorphic Design
Considering the storytelling aspect of the design, the analogy of a ‘series of books’ in an autobiography suited the theme perfectly – each chapters holding multiple stories with distinct memories dedicated to diverse characters in life. Moving forward, we based our design on this analogy to add familiarity to a complex structure of information hierarchy.

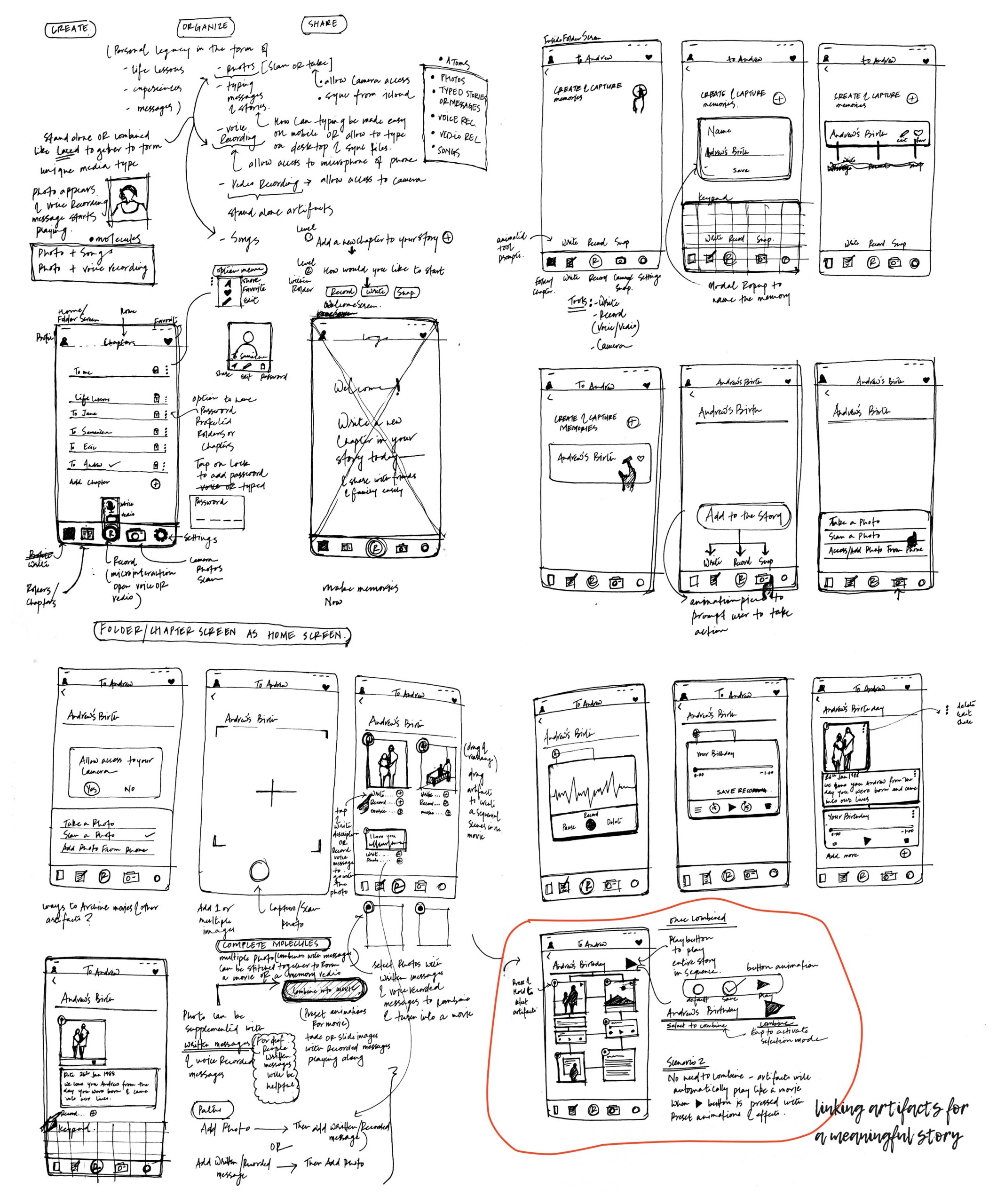
Brainstorming & Sketching
Leveraging research findings, insights, and design opportunities, we then sketched ideas to map out the site structure focused on the home page, navigation, and subsequent shopping and checkout page layouts. Synthesizing and evaluating all research findings and design opportunities, we stepped into the second phase of the design process – brainstorming! We all aligned on major insights and the overarching concept, therefore, we each individually brainstormed different ideas to extract as many viewpoints as possible for a rich and diverse foundation to start from. We specifically focused on –
- how to structure a legacy?
- what makes a meaningful memory?
- how to make the whole process as simple and joyful as possible?

User Flow
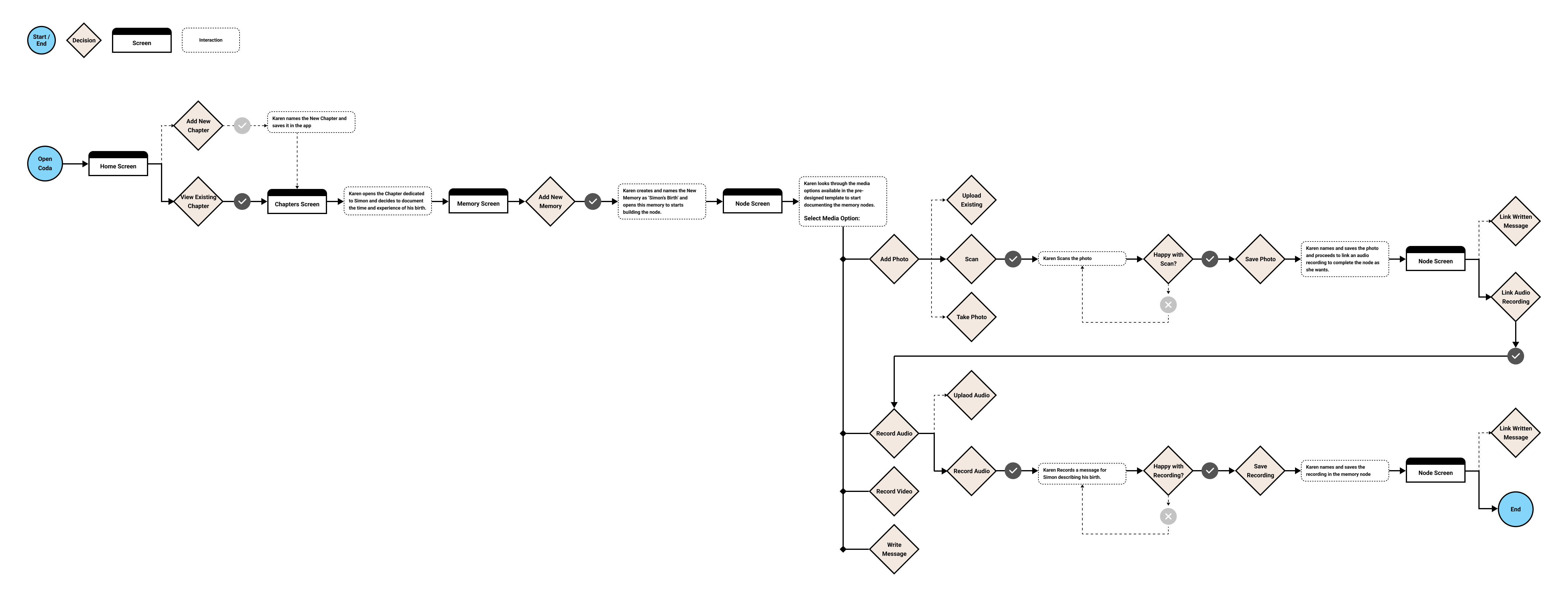
We wanted to create a user flow that represented Karen’s journey through Coda as she navigates the app to create a new memory node to an existing chapter complete with photo and audio content. The goal was to understand and empathize with Karen’s decisions and touch-points through a logical flow.
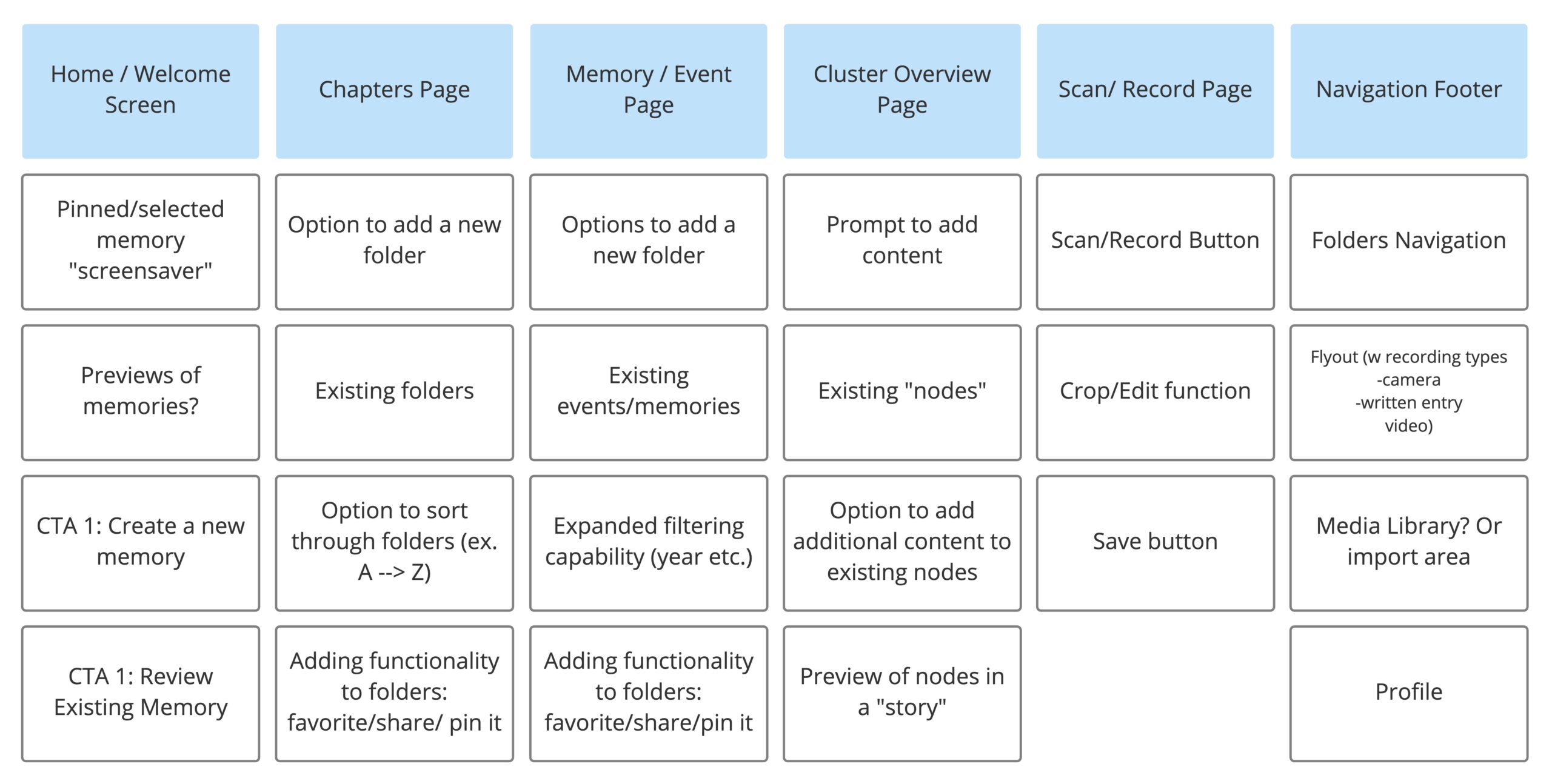
Application Map
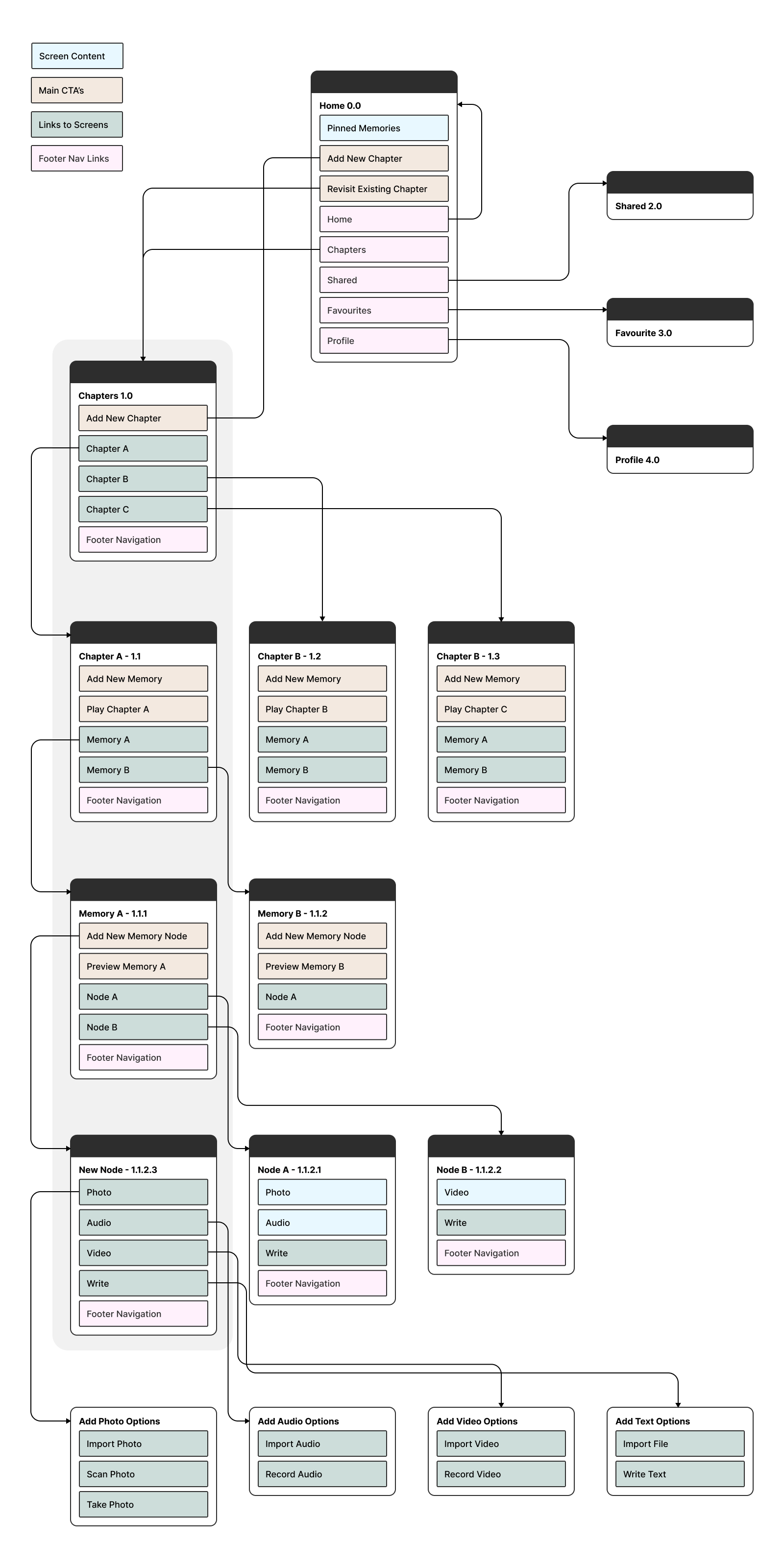
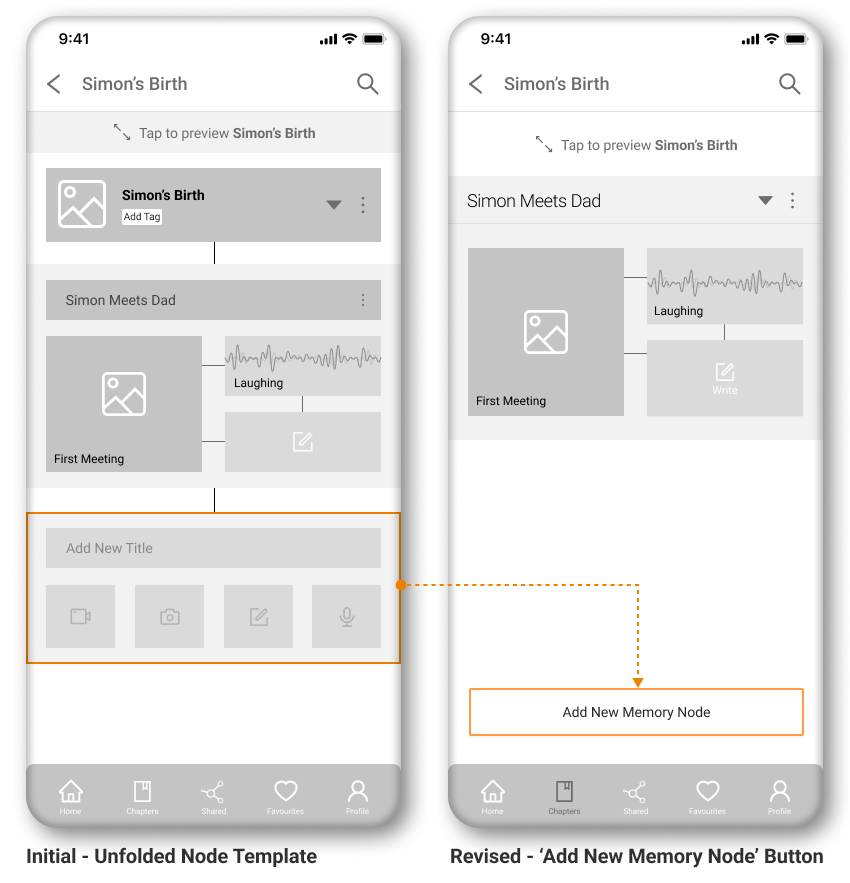
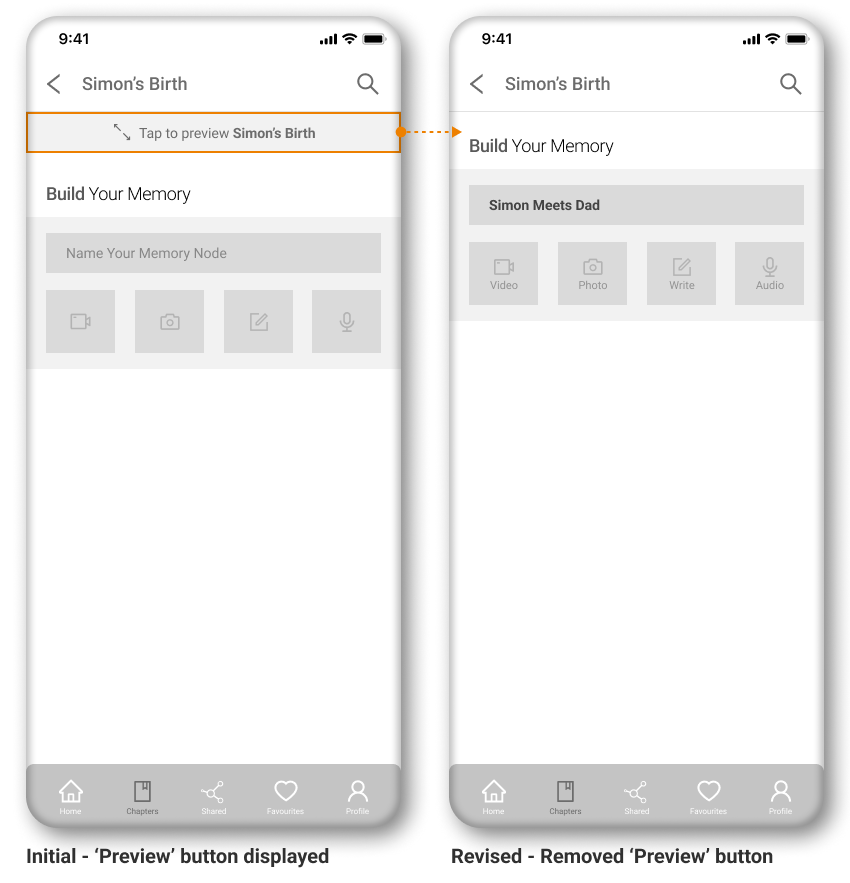
Structuring a Memory – Once we had a rough hierarchical map of the app structure, we all converged on adding progressive disclosure to the Chapter/Memory creation process. We then developed the refined application map to encapsulate all the progress so far and give the concept of creating a single ‘memory node’ a concrete foundation.
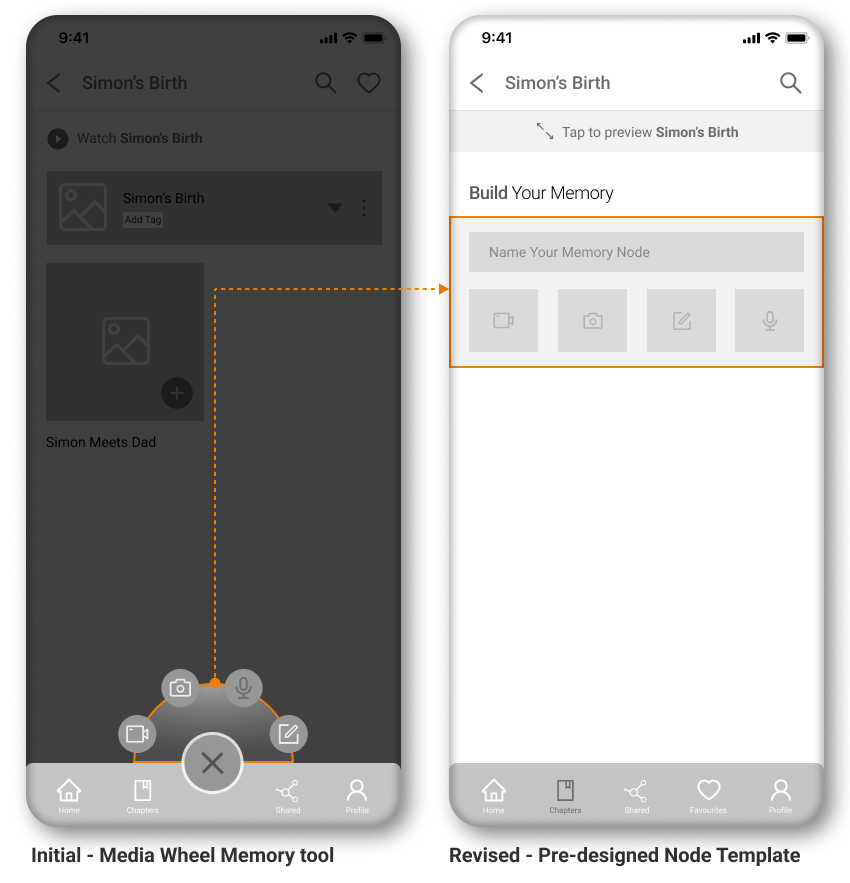
Iterated 'Media Wheel' Tool
We initially had the idea of a media wheel with four different media action buttons – audio, video, written, photo. However, this quickly became a challenge as the new node completely disregarded the folder hierarchy it was supposed to follow. Also, each time users tapped on the wheel option a new node would be created and it was unclear as to how one could add to an existing node. We all agreed to redesign the node as a template with embedded media options forming a complete node, simplifying the entire process and making it more structured and intuitive.

Low - Fidelity Wireframes and Prototypes
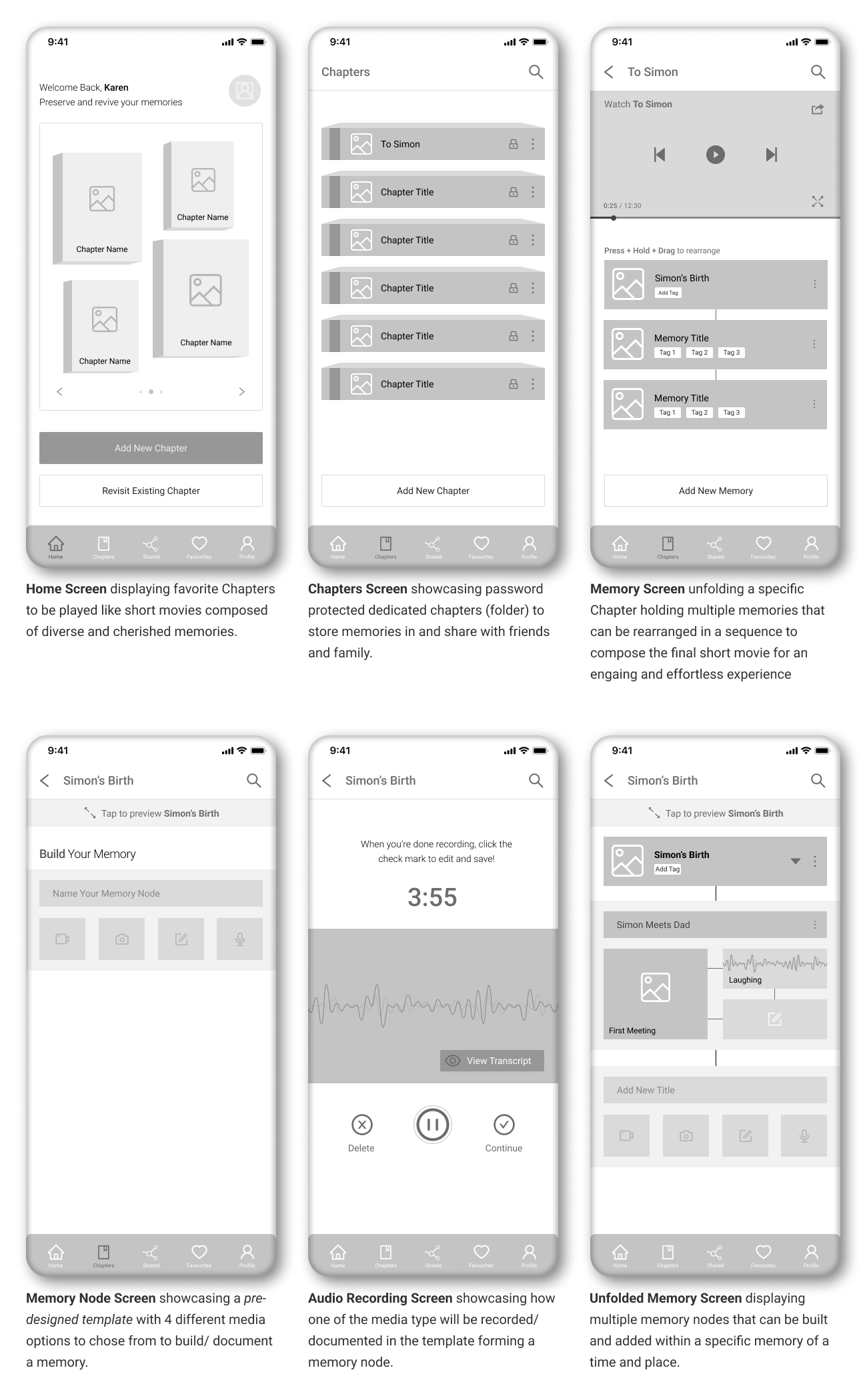
Having established the information architecture and the ideal flow, we designed the low-fidelity wireframes using Figma to give shape to the collected information, thoughts, and ideas that we could test for validation of our initial assumptions. Working collaboratively, we focused on creating a flow that would be intuitive and simple while still maintaining the customizability and complexity of meaningful memories.
Usability Testing
We built the limited functionality prototype in Figma to test with our target audience group. We then conducted a usability test to validate the design decisions early on before investing too much time and resources on the visual style and pixel perfect graphics, allowing us to make iterations early in the design.
Method
Remote, moderated usability testing using Useberry as the tool.
Participants
10 participants, between the age of 20 – 60 years old.
Test Scenario
Navigate to a specific Memory (Simon’s Birth) in a chapter (To Simon) and add a new Memory Node complete with a scanned photo and recorded audio message.
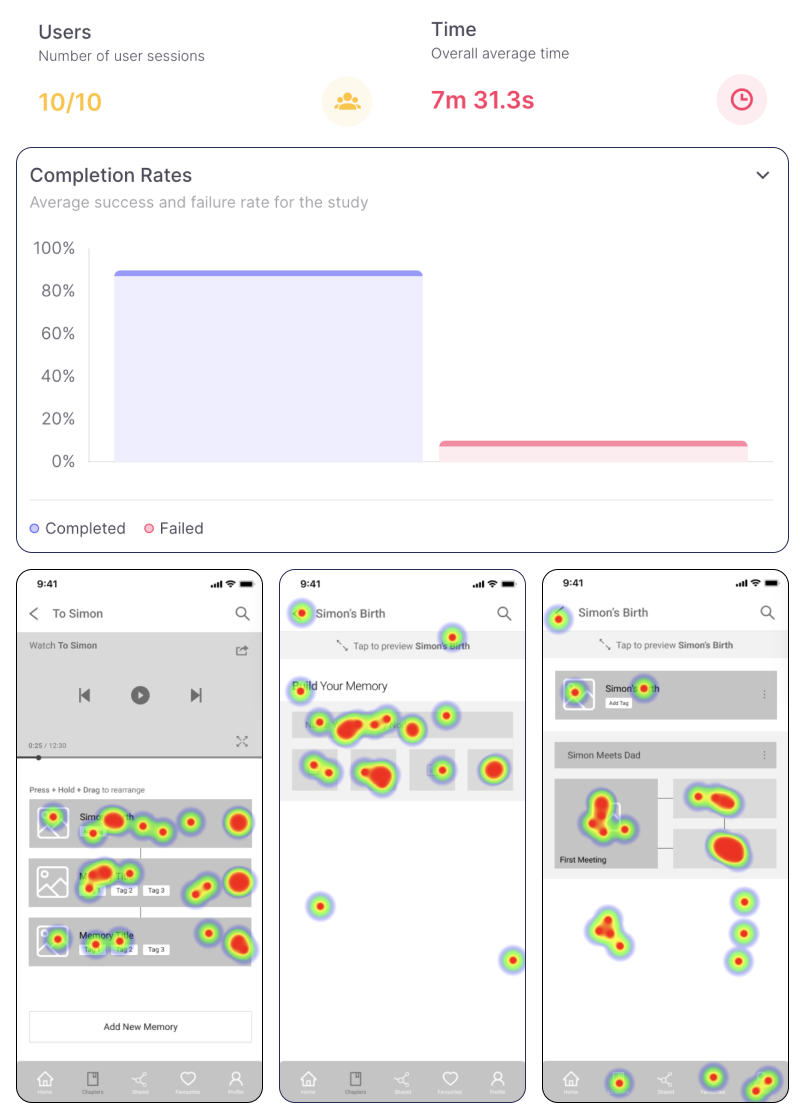
Test Results
9 out of 10 participants successfully completed the task with a relatively low mis-click rate in an average time span of 7m 30s.
Test Insights
Satisfactory test results ensured us of an intuitive and accessible user flow. We derived valuable insights from participant responses at the end of the test and identified key pain points that contributed towards confusion and iterated accordingly:
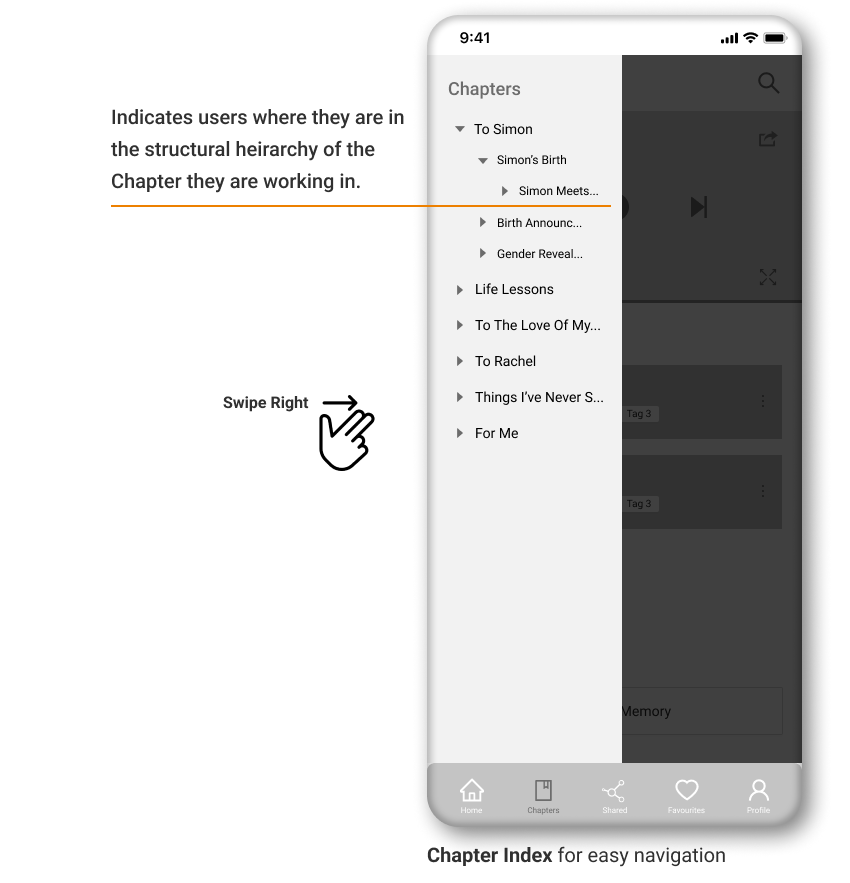
Pain Point – 03
Participants felt lost and confused navigating through multiple chapters and memories within each chapter and they wanted to go back and check which chapter they are building the new memory in.
Iteration
Aligning with the analogy of books, we designed a Chapter index (showcasing the entire legacy hierarchy) that can be swiped from the right at any point in the app to help users easily navigate through different chapters and memories.
05. DELIVER
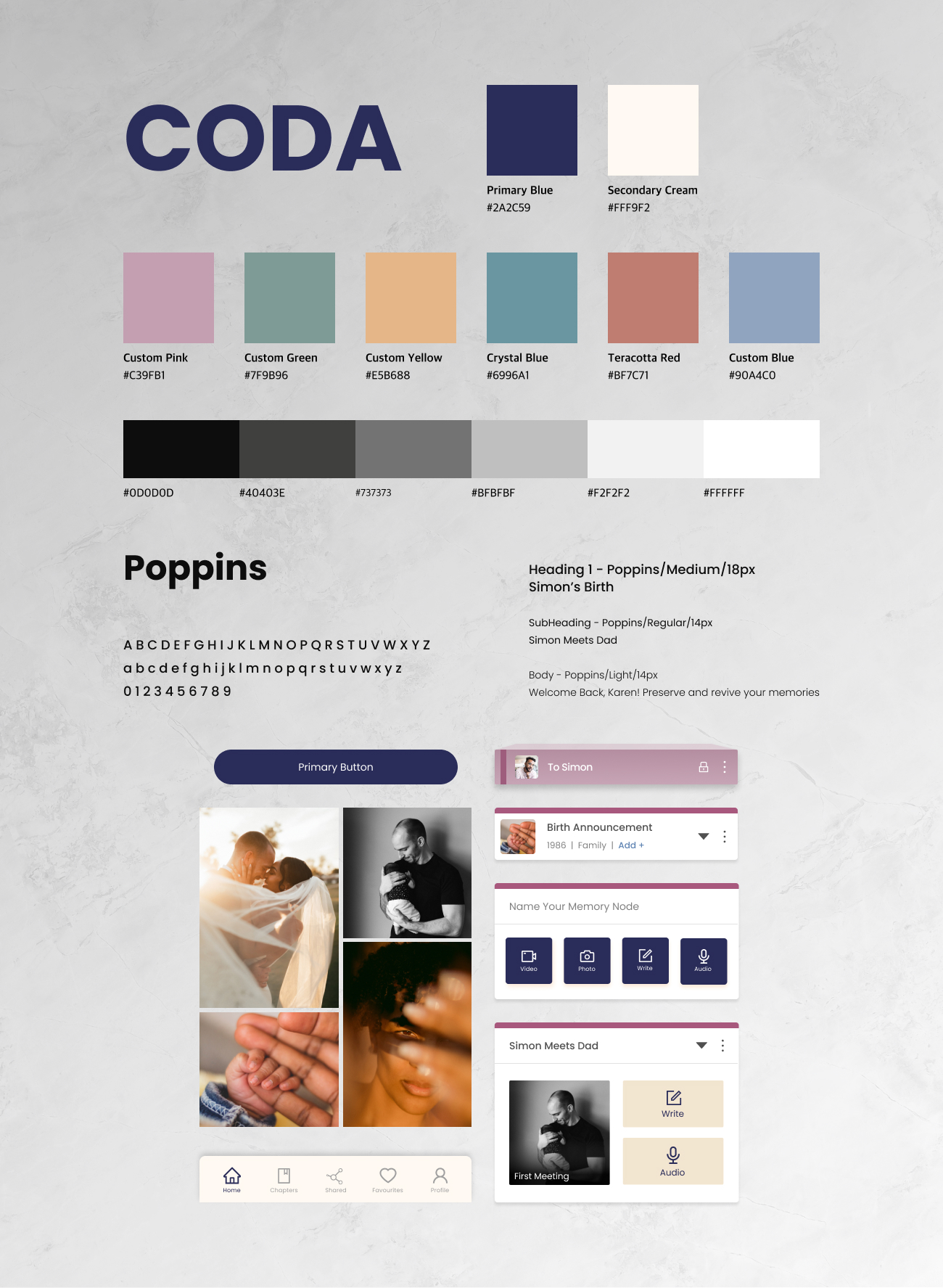
Visual Design
Memories have complex multitude of varied emotions attached to them depending on the circumstances and the people these were lived with. To successfully represent these emotions, we chose a selection of colours representing book chapters in a legacy allowing users to choose a specific colour for a chapter depending on their cultural background and beliefs. Also, considering that a large part of our target audience would be older and might experience limited visibility, we chose a neutral background with a sans-serif font for higher legibility.

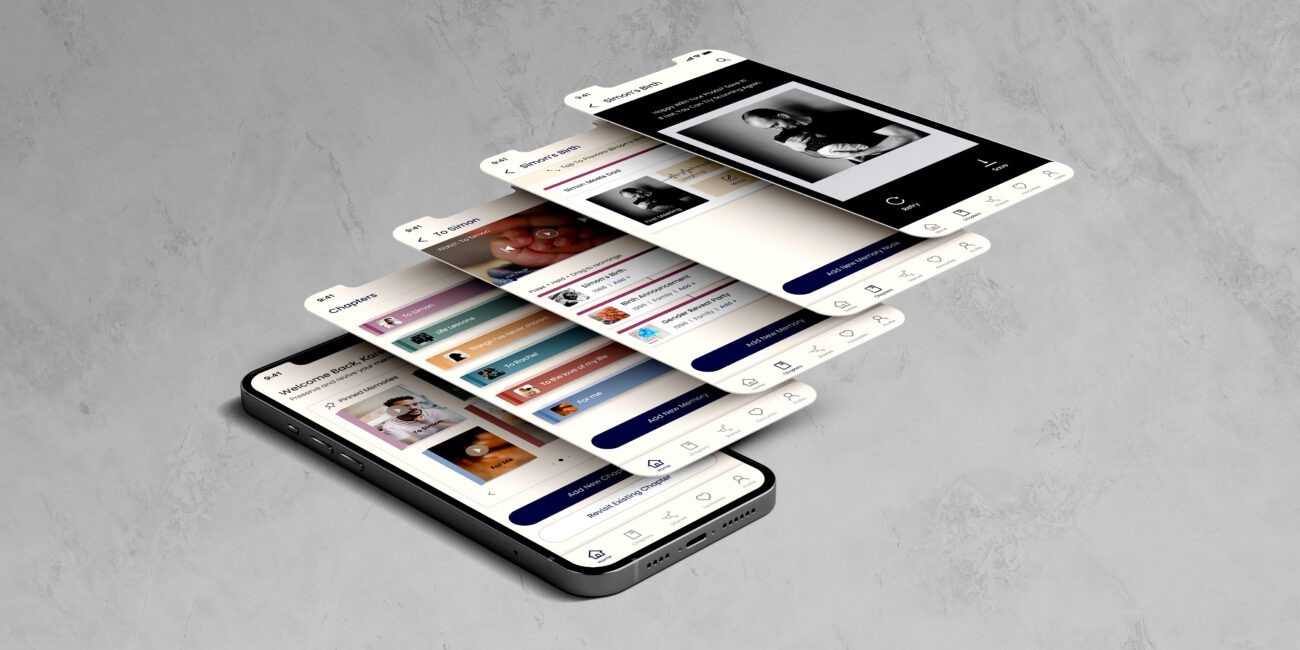
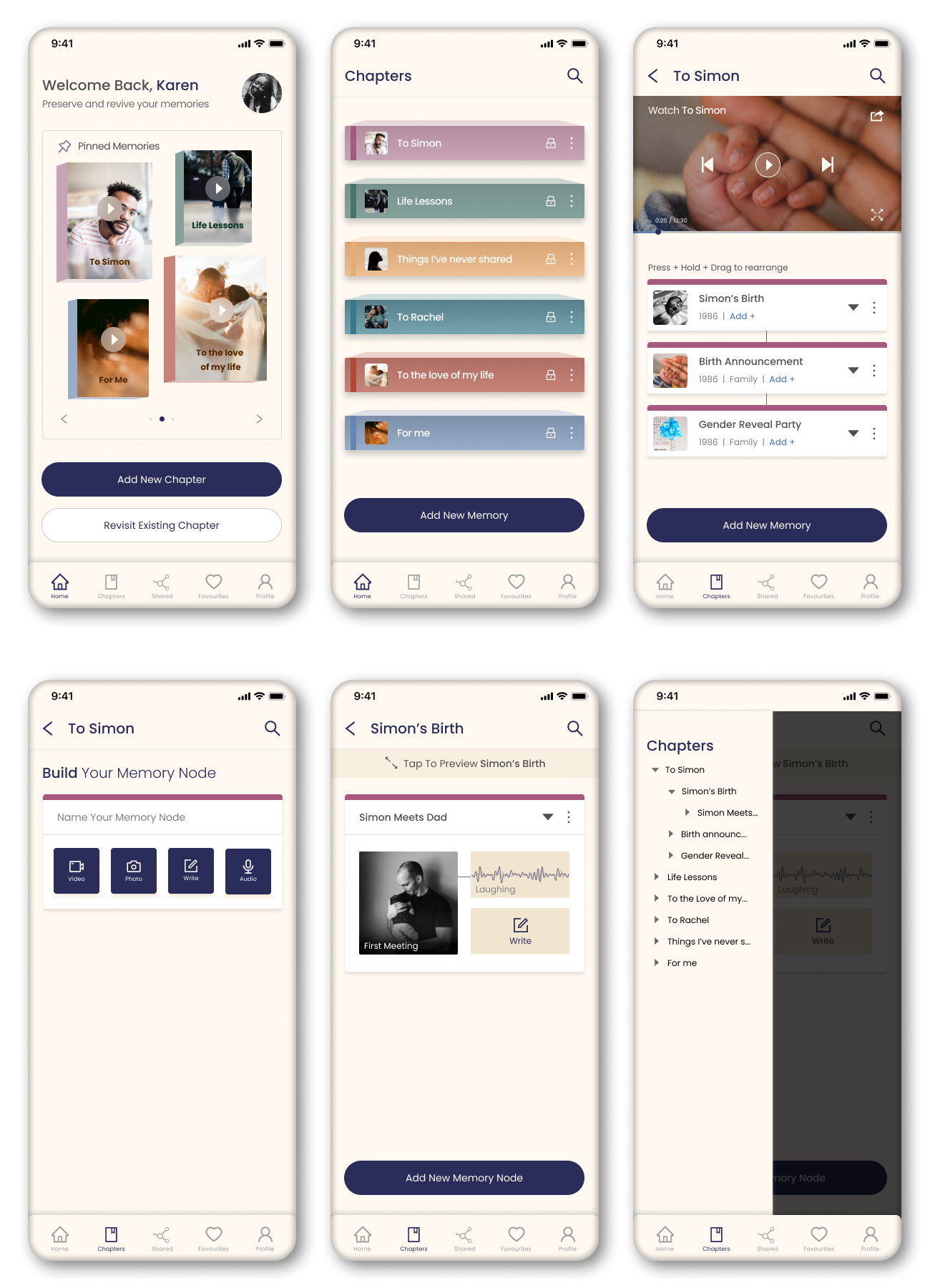
High Fidelity Walkthrough
Welcome to Coda!
Record your legacy Today
06. REFLECTION
This project came out of commonly held deep emotions and strong passion for emotional preservation. Looking at the final product, I strongly believe that we successfully addressed all insights from our research and delivered a solution that gives people the opportunity to tell their story as they want it to be told – a story that can be passed on through generations, that can be a source of comfort, and that can preserve the most valuable essence of their legacy.
I personally feel deeply about Coda as I had lost my grandmother to a stroke few months before starting this project and it struck me hard as I shared a special bond with her and inherited her values and beliefs. However, I didn’t have her voice recorded or enough photographs/videos with her, which made me deeply sorrowful. I feel that Coda can help many people realize the importance of documentation/preservation and help them preserve the memories and unique personality of their loved ones.
Key Learnings
01. Familiarity – Skeuomorphism (where a digital object mimics/appears as its real-world counterpart) helped us a great deal with introducing a complex structure of memories in a legacy as a series of chapters in a story of an individual’s life, much like an autobiography, that users are already familiar with.
02. Objectivity – Design with problem-solving in mind for simplicity and ease of use and let go of aesthetically pleasing complex features that doesn’t support a user-centered design approach. We all experienced this dilemma while designing the Memory Node building feature as a ‘Media Wheel’ that made the entire process too complicated and confusing. No matter how advanced and visually appealing it appeared, it still wasn’t the right solution for the problem.
03. Communication – The workflow that we followed allowed us to contributed valuable insights and feedback throughout all stages of the project and align with major design decisions as needed while contributing best features to the final product from a pool of shared creative ideas.
Next Steps
Moving forward, we believe that Coda can grow from this minimal viable stage to a completely rich and simple to use product through continuous learning and evaluation done over time to update and add new features depending on user feedback, especially the older group of people who might be unfamiliar/uncomfortable with such technological tools.